自 Google 收購 Firebase 後,迅速推出完整的雲端資料庫 Firebase realtime database,帶領手持裝置 APP 的開發進入新階段,現在 Google 推出 Cloud Firestore ,一個更全面、快速、更容易擴充的雲端資料庫解決方案,以新的資料模型,再將 APP 的開發工作推向新世代。
https://firebase.google.com/docs/firestore/
本篇文章主要分享在使用最新版 Android Studio 3.0的環境中,如何導入 Cloud Firestore,包括設定、導入函式庫。
Firestore
Cloud Firestore本身是 Firebase 的產品之一,它的基礎源自於 Firebase realtime database,一個 APP 要使用 Firestore 之前,同樣的也要在 Firebase 主控台中建立一個新的雲端專案。
開啟連結: http://firebase.google.com
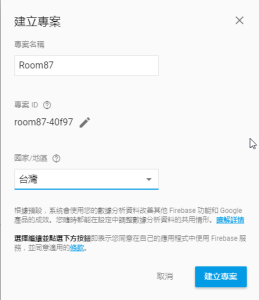
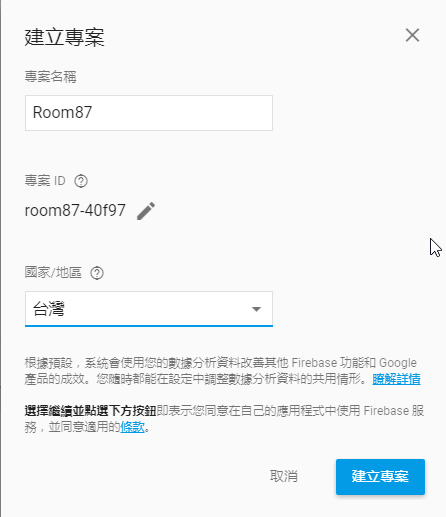
建立專案:
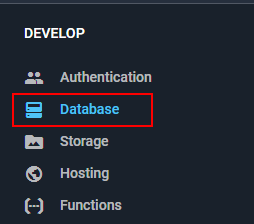
新版的 Firebase 專案主控畫面做了些改變,功能實在太多了,現在左方依據功能分類如下圖:
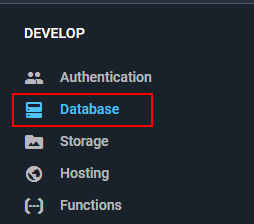
DEVELOP 是與開發有關的功能,如資料庫就在此項目下,點擊 DEVELOP 後,再點擊其中的 Database,如下圖:
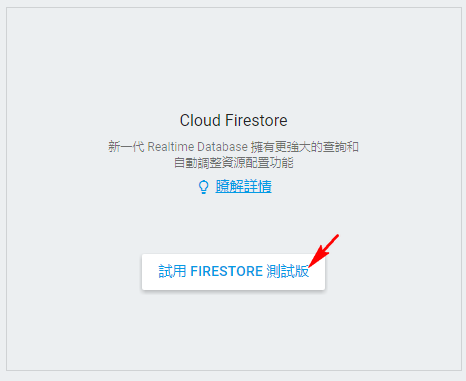
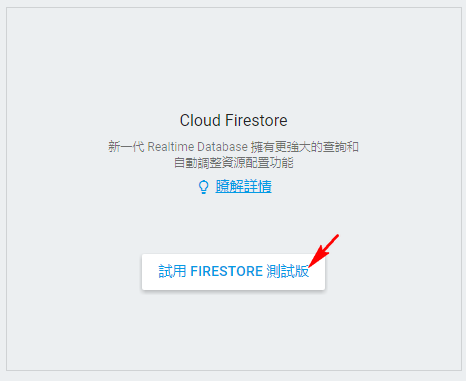
在畫面右方有 試用 CLOUD FIRESTORE 的測試版按鈕,目前仍在測試中,快正式發佈了,如下圖:
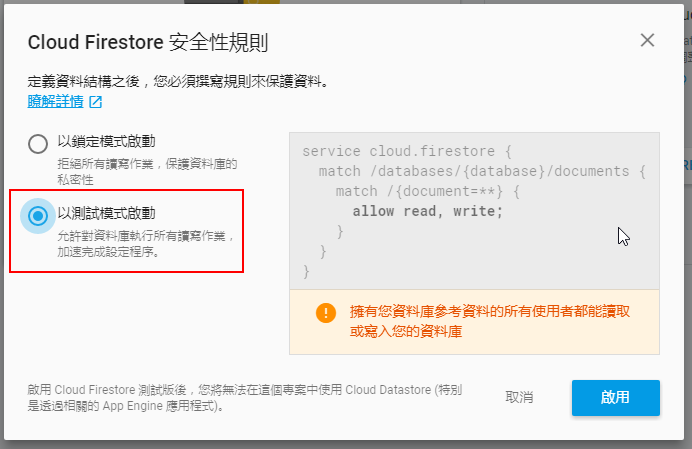
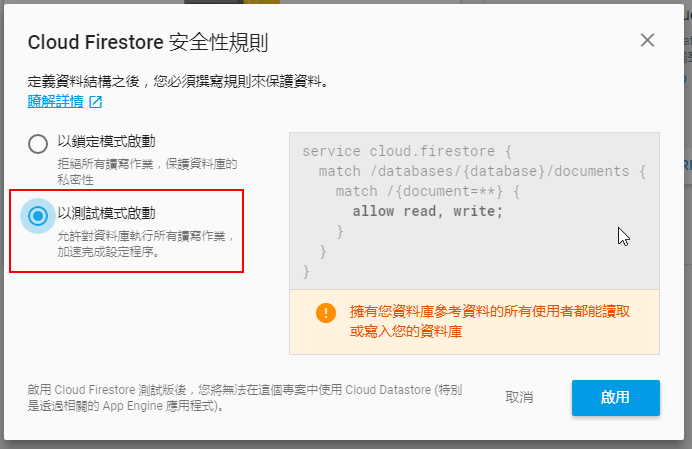
接著為安全性規則設定,由於我打算寫一個測試用專案,並不是產品,先把安全性設為任何人都可寫入,如下圖。之後在另篇文章再談安全性規則的設定。
最後就是 Firestore 的資料庫管理畫面了,如下圖:
Android Studio 3.0 專案
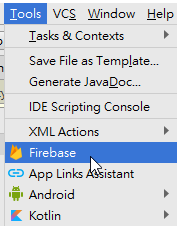
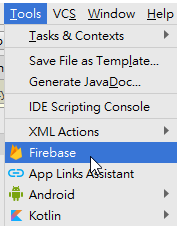
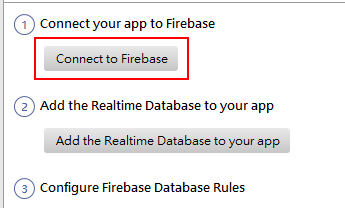
先在 Android Studio 3.0 中建立一個新專案,Firestore 是 Firebase 的新產品,因此在 Android 專案中需導入 Firebase 的一樣功能後再加入 Firestore 的類別庫。點擊功能表的 Tools / Firebase:
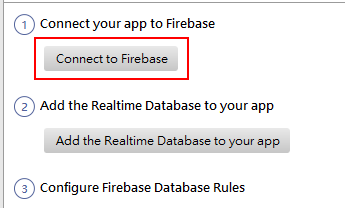
我選擇 Realtime database,先 Connect to Firebase,連結到一個 Firebase 專案,如下圖:
選擇欲連結的 Google 帳號,必需使用之前建立 Firebase 專案時的同一帳號,如下:
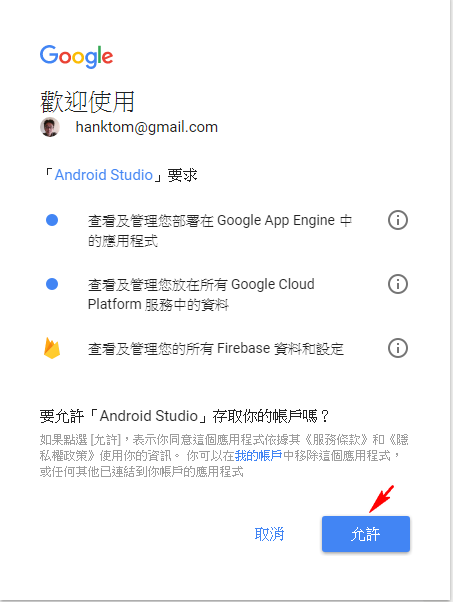
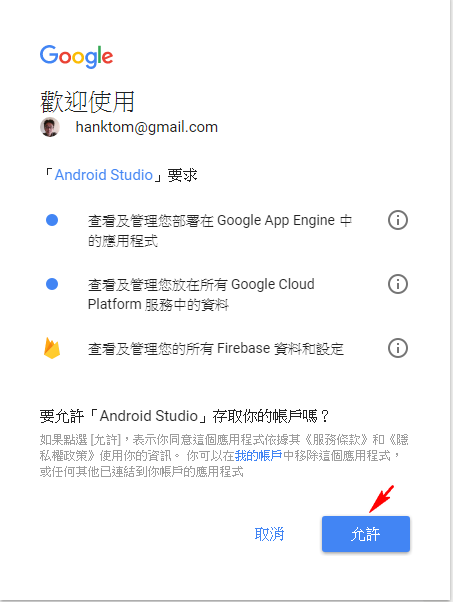
最後再允許 Android Studio 存取帳號權限,如下圖:
導入 Realtime Database 類別庫
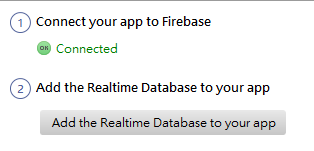
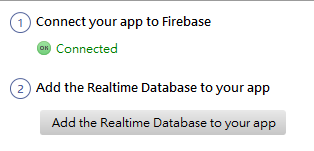
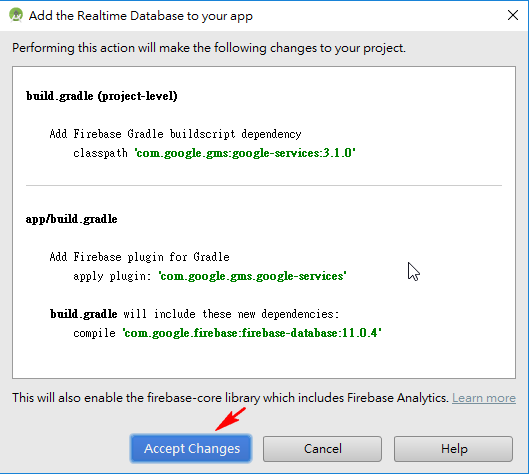
按下 Firebase 工具的第二步驟,在專案中導入 Realtime Database 類別庫,如下:
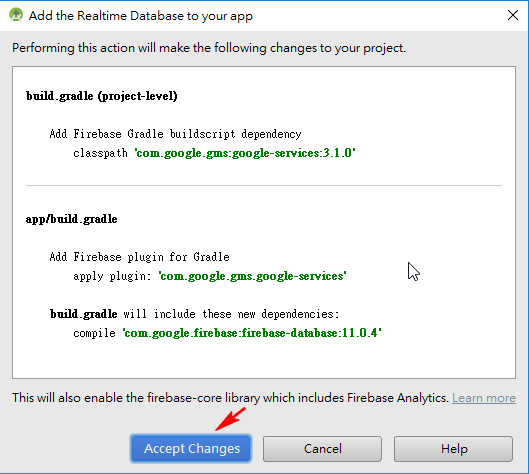
提示對話框,按下 Accept Changes
 此時可注意一下它的版本,之後的 Firestore 類別庫版本號必須與 Firebase database 的版本一致,後面再修改它即可。
此時可注意一下它的版本,之後的 Firestore 類別庫版本號必須與 Firebase database 的版本一致,後面再修改它即可。
導入 Firestore 類別庫
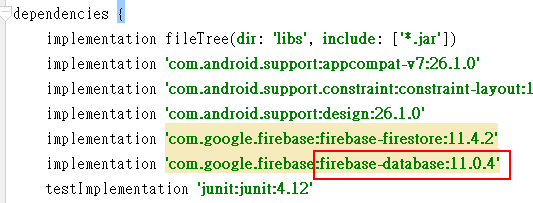
上述步驟完成後,Sync project,再開啟專案中的 app 模組的 build.gradle 檔,加入目前最新版本的 Firestore 類別庫,
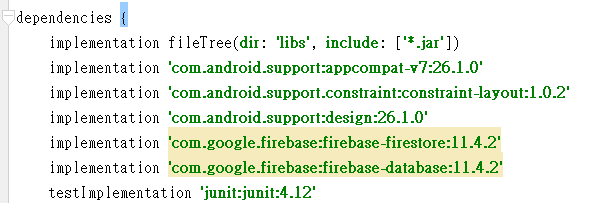
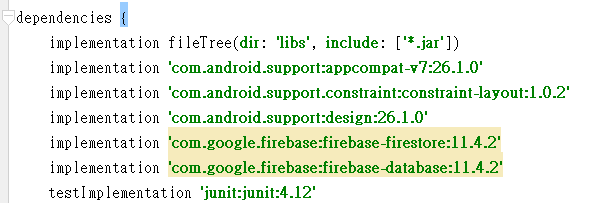
implementation ‘com.google.firebase:firebase-firestore:版本’
如下圖:
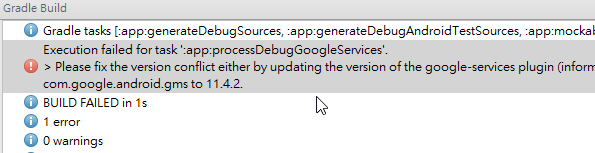
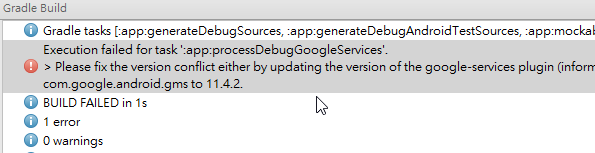
請注意兩者的版本並未相同,這會造成 Sync project 的錯誤,像下方的錯誤訊息:
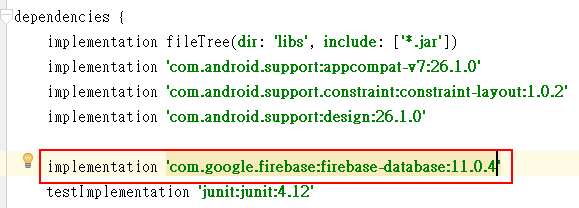
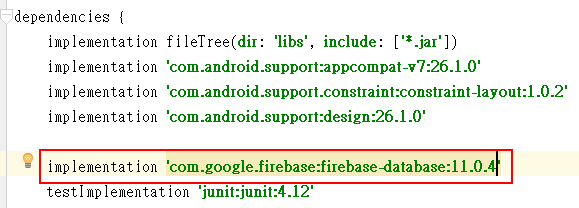
請將 firebase-database 的版本改成與 firestore 一樣,如下:
最後 Sync project,成功後,可以開始進行程式設計部份了。