如果你覺得用Firebase做為會員登入太危險? 那要寫一個使用HTTP協定的網路登入的Android app功能要多久呢,準備一台伺服器,開啟防火牆,安裝AP Server,設定AP Server,設計一個能以HTTP接收帳號與密碼的server程式,再回應登入正確與否的程式,啟用後再測試,如此大費周章嗎? 我只是謙卑的想要HTTP登入驗證哪 …
Firebase會員登入太危險了嗎? 我的看法是,倚天劍很強沒錯,如果你看到倚天劍放在桌上,沒有足夠功力就把它拿來胡亂甩一通,它是危險的,一點都沒錯! 但如果你具備再多一點的知識與技能,你會無敵的,也不會傷害到別人啊~別再只認為一些技術只適合做作業、專題,Google花幾十億美金不是只為了這些,倚天劍也不是用來清指甲的啊~
如果你這麼擔心,那自己寫一個HTTP的Firebase Functions如何?
HTTP Triggers
Firebase Functions中的一個功能是「HTTP Triggers」,如同字面上的意思,你寫一個Function後佈署到Firebase中,再用瀏覽器或程式中開啟特定的HTTP網址,它就會跑了! 它就會跑了! 比Google的App Engine還快速,更直覺。以一個在我出版的Android高效入門>深度學習中的Android範例,在第13章 AsyncTask章節的最後,將Atm專案的登入改寫成HTTP網路版時,它是去呼叫我先前寫好的GAE專案網址:
http://atm201605.appspot.com/login?uid=帳號&pw=密碼
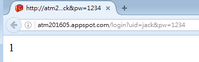
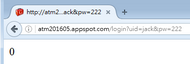
當時設計這個GAE專案是為了書中範例專用,login是個Java Servlet,它接收uid與pw兩個參數,代表會員登入時所輸入的帳號與密碼,書中的案例假設有兩個會員tom與jack,密碼皆為1234,如果連線後判斷為以上兩個帳號,且密碼正確時,網頁會回傳「1」,反之則回傳「0」,如下:
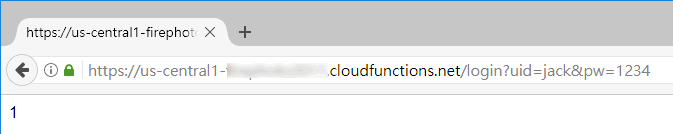
- 正確登入(jack/1234):

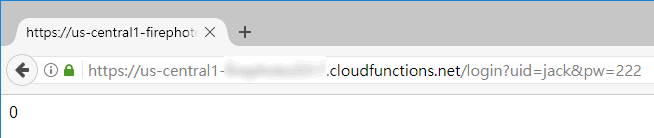
- 登入失敗(jack/222):

本文將以Firebase Cloud Functions將上述的功能實作後,佈署至Firebase。
準備專案
我使用先前的文章建立環境:
使用Firebase Functions前的環境準備與開發工具安裝,Serverless真的來了
也使用同一個Functions專案litotom:
使用Firebase Functions設計隨時傾聽資料新增的function,並自動建立特定資料
建立HTTP Trigger的function
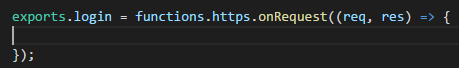
HTTP Triggers是由functions.https套件所提供,呼叫它的onRequest方法,如下:
onRequest((req, res) => {
// ...
});
第一個參數req代表HTTP的Request封包,HTTP連線時的資訊由req物件取得,第二個res則代表Response,有關回應的功能由res物件提供。
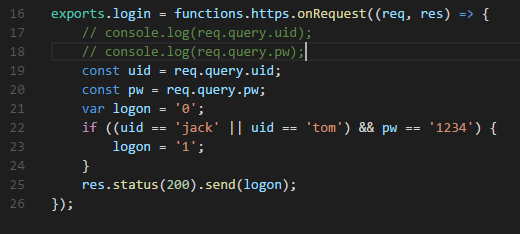
以下是設計一個名稱叫 login的 HTTP Trigger的程式碼:

如果參數資料是以一般常見的GET方式傳送,網址如下例:
http://主機/login?uid=jack&pw=1234
可使用req物件中的query得到,如下:
console.log(req.query.uid); console.log(req.query.pw);
想讓它執行的話只需要deploy佈署至Firebase中的專案,在命令提示字元下佈署,如下:
firebase deploy
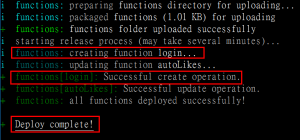
結果如下圖:

佈署完成後,網址在那呢?! 佈署後的網址要看你當時建立Firebase專案時所選擇的地區,如果是在美國,大都預設是us-central1,網址就是: https://us-central1-Firebase專案名稱.cloudfunctions.net/login
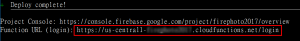
目前Firebase在台灣並無佈署服務,我當時雖然選的是Taiwan,但佈署網址仍是美國,但請不用擔心這些複雜的命名,當你佈署成功後,firebase-tools很貼心的會顯示我佈署後的網址,如下圖:

將網址複製後,在瀏覽器中進行測試即可,在網址後再加入HTTP GET參數「uid=jack&pw=1234」,如下:
https://us-central1-YOUR-PROJECT.cloudfunctions.net/login?uid=jack&pw=1234
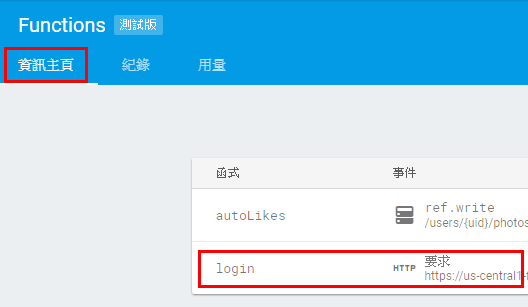
完成瀏覽器測試後,到Firebase主控台下的Functions即可看到login已成功佈署在Firebase中了:

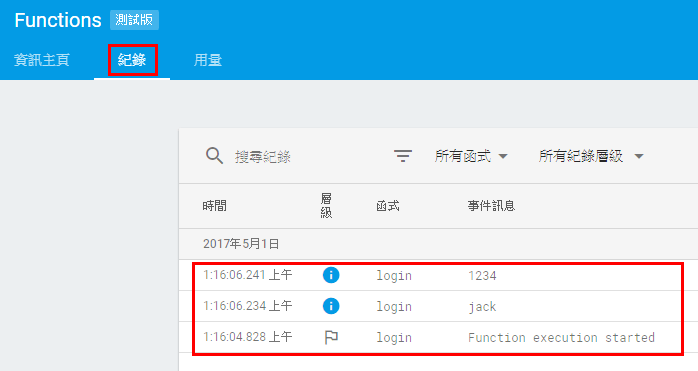
剛才的測試結果也在紀錄中,如下圖:

實作簡易登入驗證
把上述之前GAE專案中的登入驗證功能實作好,使用res物件的status方法可回應HTTP回應碼,再使用send可產生Response body,如下:

再佈署一次,用同樣的網址在瀏覽器中測試(或使用curl),得到結果(jack/1234):

使用錯誤的密碼試看看(jack/222):

實作這個範例大概只花了3分鐘,佈署花了1分鐘,馬上就有個可以用的雲端HTTP GET的功能了。用GET來傳送敏感資料也不大對吧,放心,HTTP Triggers支援一堆如POST、JSON解析器、Header、Raw body、URL encoded資料,要做什麼都沒問題。
在實作這個範例時發現另一個新的Unit Testing功能,這個真是我許多專案的救星,未來有時間再好好聊聊這個Firebase Cloud Functions的Unit Testing架構囉~