本篇文章是介紹Cloud Functions for Firebase,或簡稱Firebase Functions,本系列文章是基於你已經可以運用Firebase的資料庫功能後,再讓你在極短時間內能夠開發出常用的功能,而不需要準備後台伺服器、AP Server、資料庫、傾聽器等,讀者應先具備實作Android或iOS的Firebase APP能力後,再得到更全面的開發能力。
Firebase Functions
在實作專案時,常會需要監控在Firebase的資料狀況,自動產生一些資料或動作(類似trigger)。例如有人在你的相片中按下like後,自動送出雲端推播訊息,或者使用者新增了想追蹤的對象後,自動在另一個data node中產生對應的資料等。這些都能由Firebase Functions做到,使用Functions可達到完全Serverless的目標,雖然目前是Beta,但已經有許多的前導專案在使用它了。
Node.js
Firebase Functions是以node.js開發出傾聽、自動化的功能,因此具備一點Javascript的能力才容易上手,安裝node.js的環境非常容易,直接到nodes.js的官網: https://nodejs.org
點擊下載如下圖的執行檔後,安裝完即可:

再開啟命令提示字元或Mac中的終端機,使用npm線上安裝firebase-tools套件,如下圖:
npm install -g firebase-tools

若是Mac使用者,請在終端機的指令前加上sudo以管理者角色執行:
sudo npm install -g firebase-tools
準備專案資料夾
建立一個專案資料夾,如D:\2017\litotom\,之後產生的Functions專案檔案都會放在此,並cd到該目錄下,接著登入Firebase帳號,指令為:
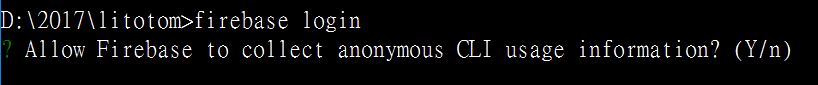
firebase login
出現確認是否允許將匿名資料傳送給Firebase做為參考(按下Enter為同意):

會自動開啟網頁,確認【允許】存取權限即可

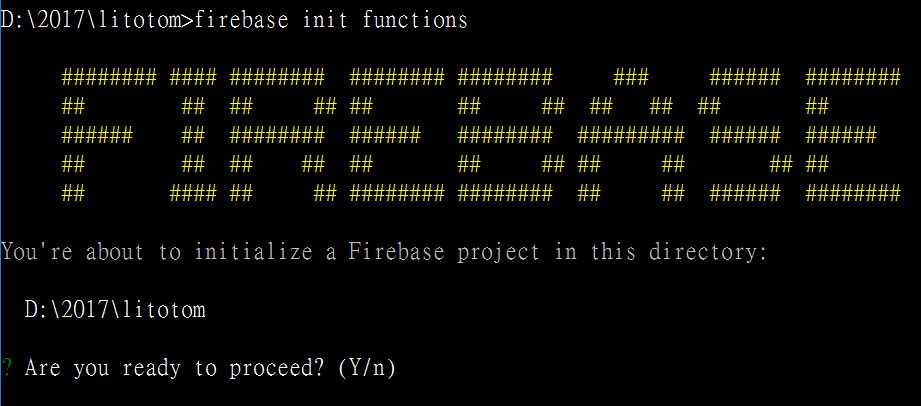
回到終端機(命令提示字元)中,建立Firebase Functions專案:
firebase init functions

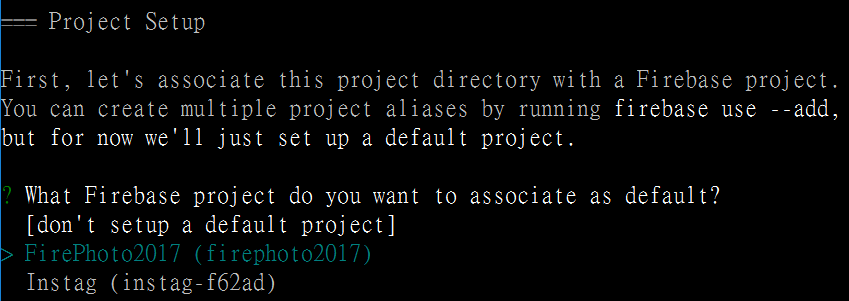
按下Enter即可,接著以上下鍵選擇欲連結的Firebase專案,再按下Enter即可(本例選擇FirePhoto2017):

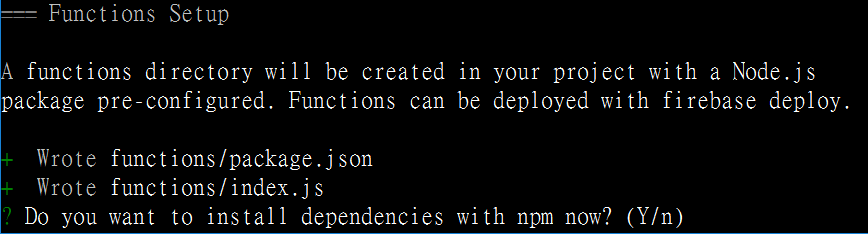
接著是必要的套件功能下載與安裝,按下Enter即可自動產生:

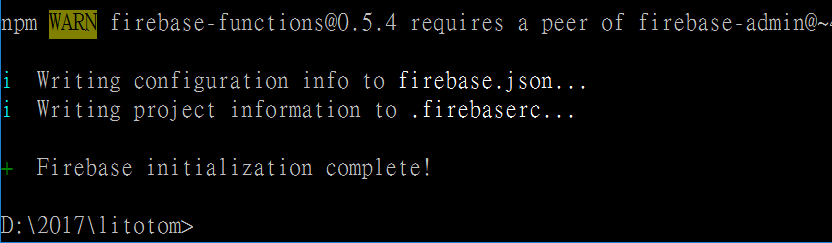
經過數秒後,Functions專案即產生在此目錄下:

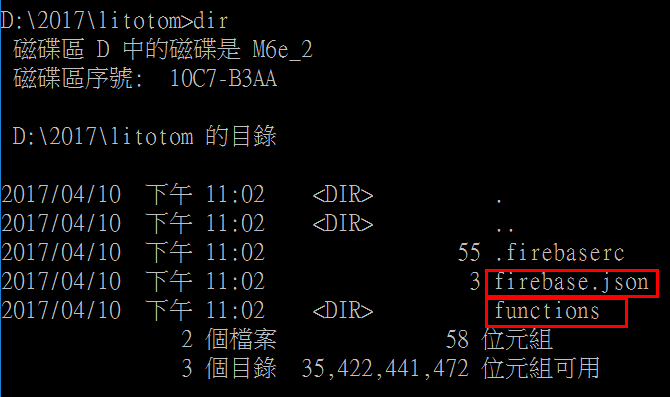
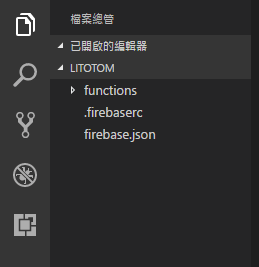
在這個專案目錄下產生了firebase.json設定檔與專案程式碼資料夾functions,如下圖:

開發工具 VS Code
我一般使用Visual Studio Code開發node.js,安裝後即能完整的支援,請開啟 VS Code官網:
https://code.visualstudio.com/
下載安裝檔後,安裝完成即可:

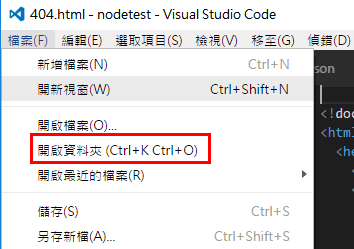
啟動VS Code後,以功能表開啟D:\2017\litotom 資料夾:

開啟後左方專案資料為本例的Functions專案內容,如下圖:

開始寫Functions
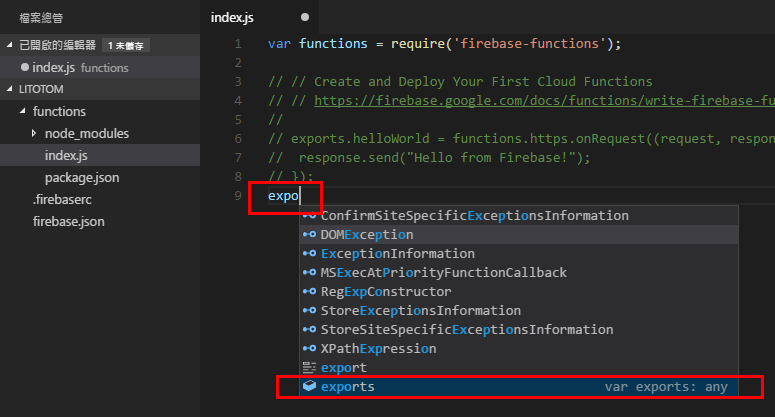
開啟functions/index.js,在最後實作Firebase Functions的功能autoLikes:

環境準備好後,可以進行實例練習了:


老師您好,
感覺老師的範例目前只有呈現環境的準備還沒示範Function的寫法
是會在下一篇文章嗎?
期待
會在下一篇示範如何傾聽資料的更動,並自動新增某資料節點,謝謝關注。
我最近做了一個「Discord」互動機器人,同時也是遊戲機器人,
沒想到,我居然在這裡找到共通點了,感謝老師!