畫面配置-Layout
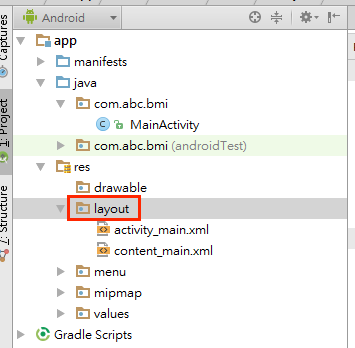
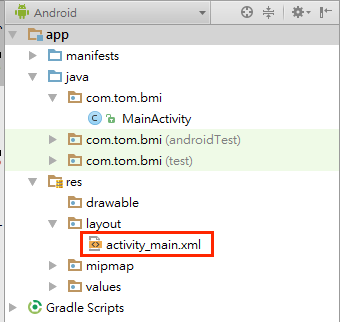
一個手機畫面是由XML檔案描述構成的,這個檔案稱為「Layout」畫面配置檔,統一放在專案下的「res/layout/」資料夾下,如下圖:

資料夾內有一個xml檔「activity_main.xml」,這個檔案是在建立專案時選擇了空白活動(Empty Activity)時,由Android Studio自動產生出來,代表APP的第一個畫面。

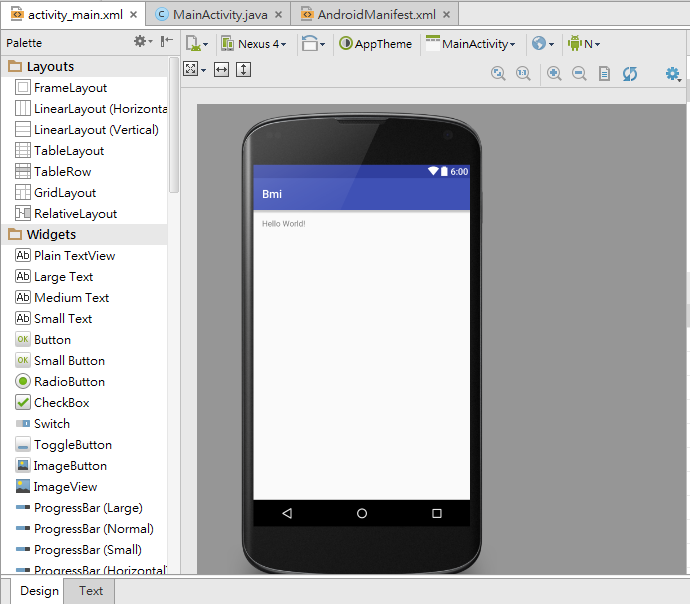
請連擊「activity_main.xml」,會在編輯區域中開啟檔案,顯示如下圖:

雖然我們點擊的是XML文字格式的檔案,但因為它屬於Android的畫面配置檔,因此預設以預覽方式顯示在畫面中,開發或設計人員可在這個介面下進行元件配置、調整與設計。如上圖所示,一個畫面的最上方是一條橫向長條狀的「Toolbar」,在其下方整塊是主要畫面區塊。
XML檔的原貌
Layout檔案的內容是XML格式,請點擊編輯區塊的左下方的標籤「Text」,就在「Design」標籤旁,如下圖:

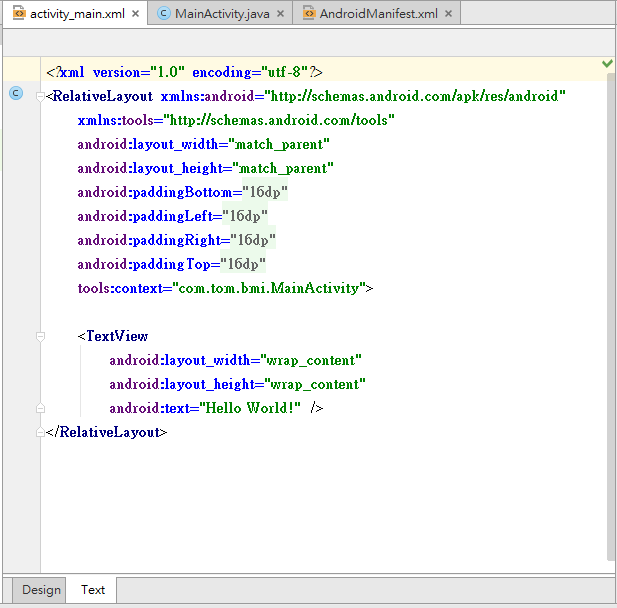
點擊Text標籤後,編輯區域會換成該檔案的原始碼格式,也就是XML檔案的內容,如下圖:

畫面配置檔中的元素
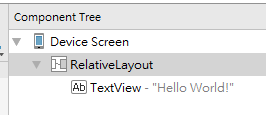
辨認XML的架構對於進階的開發人員是必要的能力,以便日後能夠自行微調畫面配置中的元件資訊,請切換回設計畫面「Design」,在右邊有一個「Component Tree」元件樹,其樹狀結構如下圖:

整個畫面內容主要由一個「RelativeLayout」容器元件所構成,容器內有一個「TextView」元件,也就是畫面上顯示「Hello World!」的文字方塊元件。
[版權聲明]
本文章版權為湯秉翰所有,授權範圍僅限綠豆湯網站使用,除Facebook之類社群等未更改本文章出處之分享行為不在此限,其他個人或公司未經作者同意,不得任意將本文章內容轉載至其他網站,或以任何形式重製,為以免觸犯著作權法,請尊重作者之智慧財產權。