Firebase Functions有許多能力,例如傾聽Firebase database中資料的變動,或是在會員建立後自動執行對應用的功能,本篇先以一個應用案例展示資料變動的功能寫法,程式碼很短,寫完function後佈署到Firebase上就能馬上運作。本篇內容需要先安裝工具與環境,請參考 使用Firebase Functions前的環境準備與開發工具安裝,Serverless真的來了 。
若對如何在Android中使用Firebase設計APP有興趣,可參考相關課程。
資料傾聽應用情境
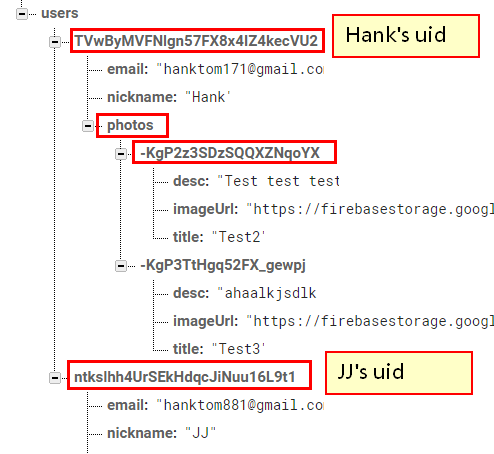
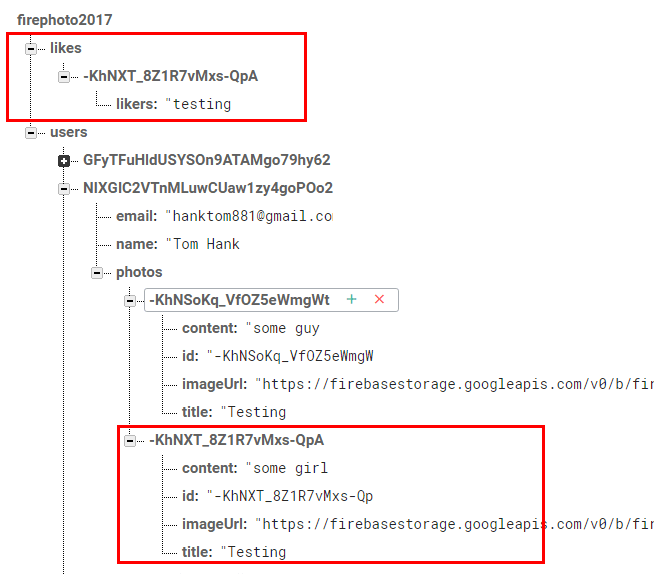
假設一個分享手機相片的APP,使用Firebase做為資料儲存與檔案儲存的解決方法,在Firebase database中,已經設計如下圖的資料結構:

上圖在【users】JSON節點下儲存會員資料,並以會員UID為Key鍵值,在此鍵值下有會員的個人資料,如email、nickname與其所上傳分享的相片【photos】。在photos下以push方式自動產生Key,並在其下儲存每個相片的資料(desc、imageUrl與title)。
目的
為了要儲存每張相片所有人【按讚】的記錄,我們在根節點下建立一個【likes】資料,並在likes下為每一相片建立按讚資料記錄。因此,得要在每次有相片上傳時,另外還要將相片的Key寫到【likes】下,這樣在APP前端又多了不少開發工作。
我希望能有個Firebase Function能監聽【users/UID/photos/】下的新增事件,當事件出現時,將該相片push完成後取得的Key值寫到根節點下的【likes】中。
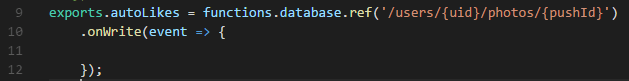
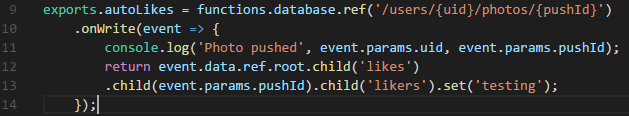
回到VS Code設計index.js,使用firebase的exports類別建立一個名為autoLikes的function,如下:
![]()
上述在表示資料參照(Data reference)的格式有固定與變動方法,可參考更多的方式:
https://firebase.google.com/docs/functions/database-events
這時候,我們有興趣的是寫入事件,使用onWirte方法 :

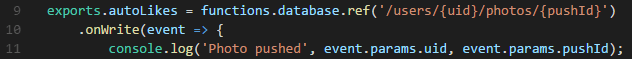
當/users/uid/photos/下有資料寫入時,使用event物件可以得到該資料的 uid與push鍵值:
- event.params.uid
- event.params.pushId
先使用console.log輸出這兩個變數,除錯用:

最後,建立根節點下的likes資料記錄:

佈署至Firebase
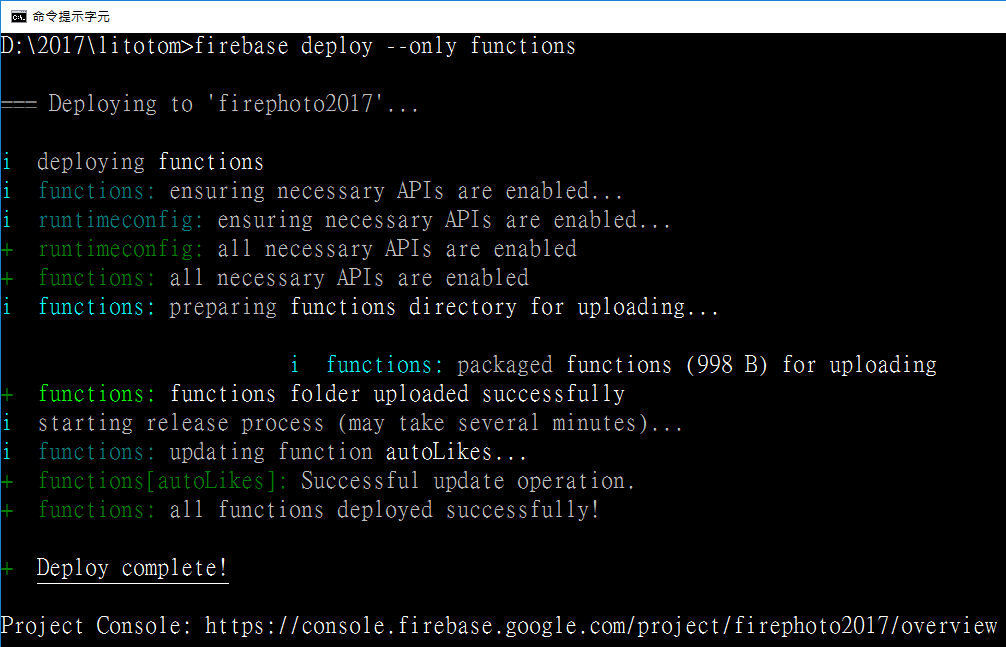
回到終端機(命令提示字元)中,以firebase deploy指令將functions佈署至Firebase雲端專案中,如下:
firebase deploy --only functions
等待它佈署完成後,顯示成功訊息,如下圖:

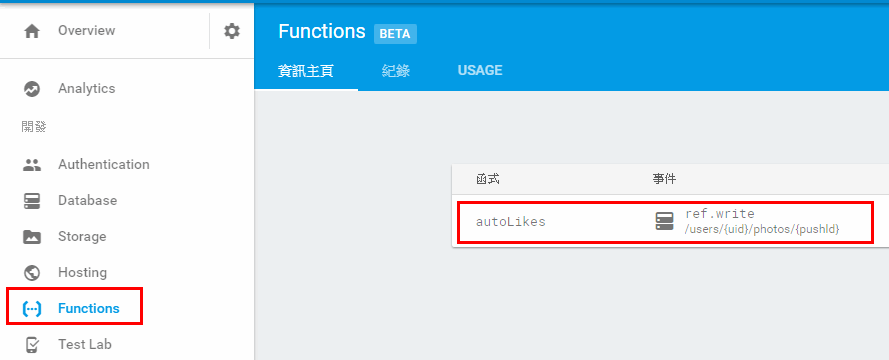
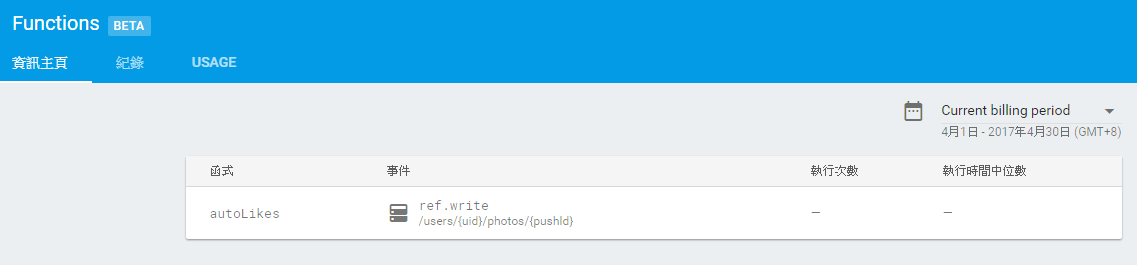
開啟Firebase網頁主控台,在該專案的左方功能點擊Functions,右方會顯示佈署成功後的function名稱autoLikes,如下圖:

驗證測試
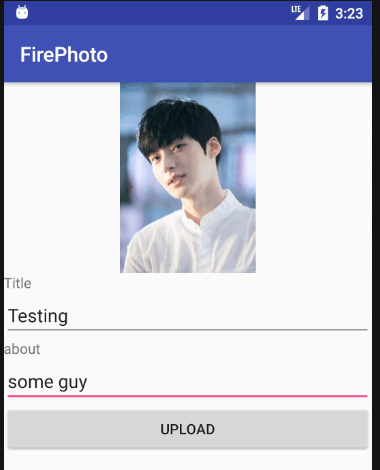
我使用之前Firebase課程的類Instagram分享相片的APP測試,在Android中執行該APP,並新增、上傳手機中的相片至Firebase Storage,並寫入users/UID/photos/,如下圖:

當上傳成功後,APP會將相片資料寫入photos資料中,如下圖下方的方框,在同時,我們佈署的Firebase Function authLikes也自動執行,並在likes資料下寫入測試字串,如下圖上方的方框:

Firebase Functions執行記錄
Functions執行記錄可點擊主控台上方的【記錄】與【USAGE】觀看或除錯:

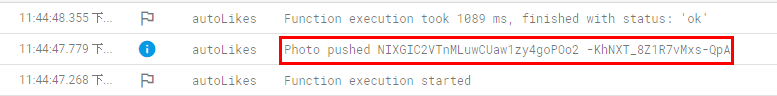
本次autoLikes的執行記綠資料與console.log的輸出如下圖:

結論
Firebase Functions的資料庫功能可不只如此,Functions還有會員帳號、訊息推撥、Storage傾聽、HTTP觸發、Pub/Sub觸發等殺手級應用,這些的基礎是先能夠利用Firebase database的優勢設計出APP或網頁系統後,再輔以Functions以達成商業應用與功能。