Android的版面(layout)設計一直是Google想要精進的,在Android Studio 2.2始推出新的版面編輯器(layout editor)可以說是為了配合Layout的新成員ConstraintLayout所設計的,原本在iOS中功能非常強大的AutoLayout的設計理念是讓畫面元件的階層規劃能夠盡量扁平化,Android也看到階層扁平所帶來的效能成果,推出類似原RelativeLayout功能的ConstraintLayout元件,首次登場的ConstraintLayout元件將帶來更豐富的畫面設計體驗。
新成員ConstraintLayout
在之前的版面設計,大都使用LinearLayout與RelativeLayout能夠實作出大部份的版面,但Layout層級太多會造成設計更動上的困擾,取用元件時也較耗費資源。因此,如何能將複雜的版面設計的層級較為扁平化呢? 組織要扁平化,Layout也要扁平化才有效率。Android正式推出ConstraintLayout元件,它就是為了這個目的而誕生的。
更新SDK Tools
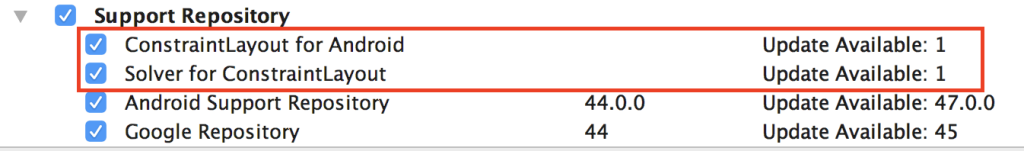
ConstraintLayout以外加的方式,請打開SDK Manager,在SDK Tools中勾選ConstraintLayout for Android與Solver for ConstraintLayout,並安裝,如下圖:

加入support-constraint類別庫
ConstraintLayout元件是外加的,它可支援到Android 2.3的手機,使用前必須先導入support.constraint類別庫,請開啟Gradle Scripts中的app模組層級的build.gradle,在dependencies區塊中加入:
dependencies{
...
compile 'com.android.support.constraint:constraint-layout:1.0.1'
}
上述使用的是1.0.1的版本,未來新版或正式版推出時可再依其版號更換。完成後記得要Sync project with gradle files。
新增一個layout檔
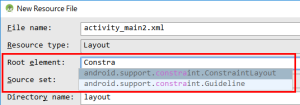
加入類別庫後,先建立一個以ConstraintLayout為根元素的layout檔,點擊專案中的app模組後,功能表File/New/Android resource file,為這個layout訂定名稱為activity_login2.xml,目的是設計一個登入畫面,再將Resource type下拉更換為Layout後,在Root Element中鍵入ConstraintLayout的部份名稱,如下:

立即會自動出現下拉選單,讓我們選擇android.support.constraint.ConstraintLayout類別,完成後如下:

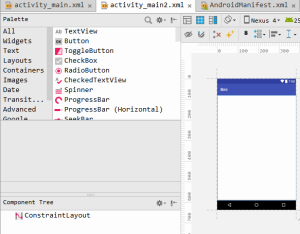
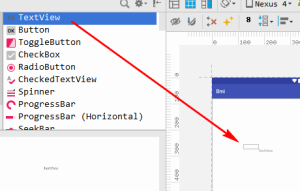
產生layout檔後的畫面如下,左方是元件選擇區,新版在點擊元件時與舊版點一下後再到畫面中點一下不同,要以按住元件後拖拉的方式,如下圖:

什麼是Constraint?
Constraint的中文翻譯是限制、條件、約束,由劍橋英語字典對它的解釋為「something that controls what you do by keeping you within particular limits」,意思是一些讓你能夠控制的東西。假如我們想要一個元件依照我們的意思配置在版面中的特定位置,就應該為它加上一些控制條件,而這些限制條件就稱為Constraints。
一個無任何Constraint的元件,它預設會配置在layout的最左上角(0,0)處,如果一個畫面中有多個元件都未設定任何Constraint時,它們全都會擠在畫面的左上角。
請在左方元件區點擊TextView元件並拖拉到畫面中,任何一個位置,結果如下圖:

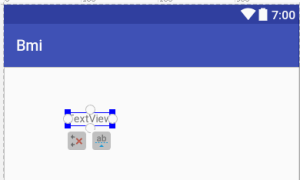
當一個元件被放到ConstraintLayout時,預設會先放置在滑鼠放開的位置,那沒任何Constraint的元件不是應該在畫面的左上方嗎? 這是為了方便設計者,讓設計者能再為它設定Constraints,但如果在設計時都未為元件設定Constraint,執行時元件還是會擠到畫面左上方的。
為元件設定Constraints
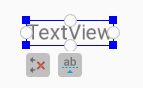
ConstraintLayout和RelativeLayout相似,元件應找一個對象對齊,對象可以是parent容器,但功能更有彈性。當點擊選取一個元件時,元件的四週會出現可調的圓點,可用來對齊元件的四個邊界,如下圖:

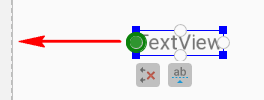
上圖中TextView的文字下緣有一個橢圓水平的長條,也是用來對齊內容物下緣(Baseline Constraint)。而四個角落的四方型則可改變元件的大小。同樣的,元件的Constraints設定的對象可以是另一個元件,或是容器本身,也就是ConstraintLayout。請按住左邊圓點後拉動設定第一個Constraint到容器的左邊,如下圖:

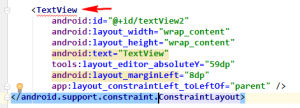
此時已為TextView元件設定一個向左邊的Constraint,向parent左邊對齊並距離8dp,原始碼如下:

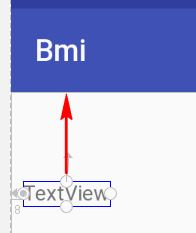
ConstraintLayout中的元件規定一個元件至少要有兩個Constraints,分別是水平與垂直方向的Constraints,因此如上圖箭頭指處,這個TextView並未符合規定,所以出現錯誤提示訊息。請再拉動TextView上方的圓點,向容器的上緣靠近,再設定一個垂直方向的Constraint,如下圖:

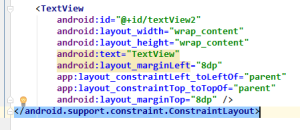
由於元件現在擁有一個水平與一個垂直的Constraints,已符合最低限度,原始碼也不再有錯誤訊息,如下:

設定一個簡單的元件並不足以展示ConstraintLayout的特色,但算是起個頭,而且登入畫面的設計也不需要用牛刀,未來有機會再以一些特別的畫面配置為例,以展現新成員的能耐。