本章節仍然繼續使用第三章所產生的Bmi專案,主要內容為設計Bmi的畫面元件,以及當使用者按下按鈕進行計算時,MainActivity類別內的程式設計,包括了取得畫面元件、轉型與事件處理相關的知識。
版面配置Layout
Android提供了幾個常見的Layout類別供放置需要的元件,如輸入方塊、文字方塊、按鈕等元件。元件在畫面上的呈現方式與Layout類別有很大的關係,選擇合適的Layout後,再加上調整元件本身的屬性後,才能設計出符合需求的畫面。
本節先介紹設計環境後,再著手使用RelativeLayout(相對)與LinearLayout(線性)兩個常用的Layout,最後再介紹其他的Layout類別。
版面配置設計畫面
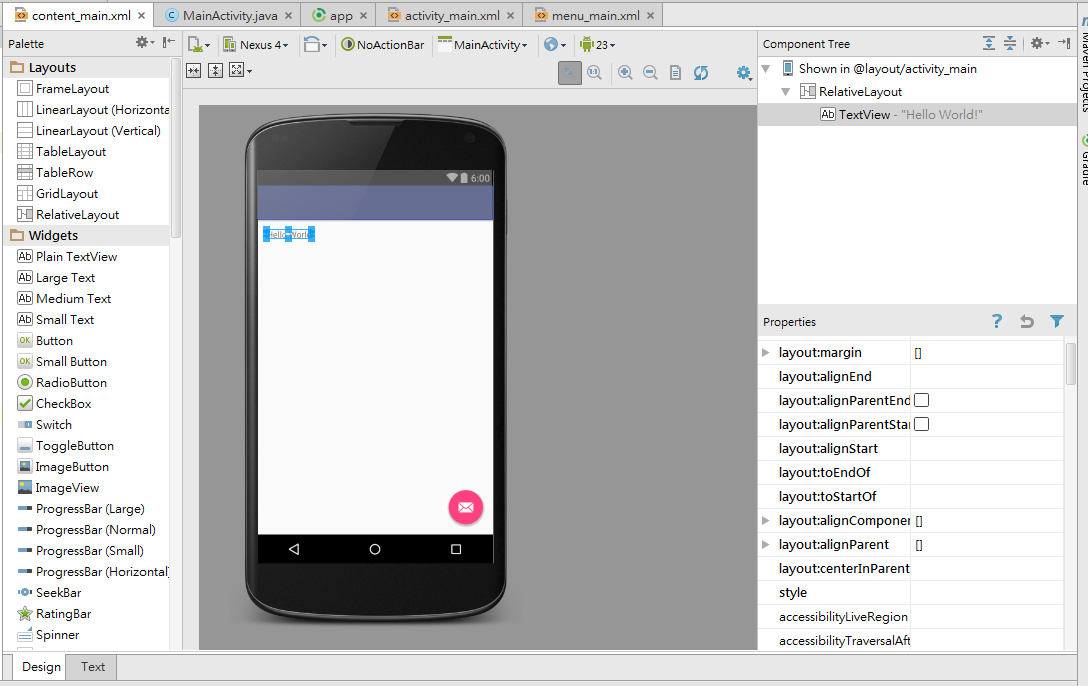
請先開啟「res/layout/content_main.xml」,預設以一個版面配置的設計畫面,讓開發或設計人員可在這個環境下進行設計,整體畫面如下圖:

畫面中的每個區塊都有其用途,詳細說明如下:
左方為可使用元件區(palette)
元件區是展示目前能夠使用的Android元件,使用滑鼠點擊需要的元件後,再放置到中間預覽設計區中,左方為功能性質為元件分類,下方是選取元件的預覽示意圖。

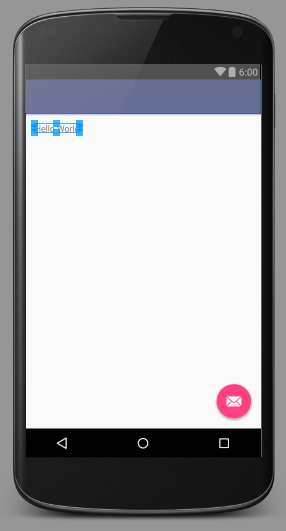
中間為預覽設計區
目前版面配置的預覽區塊,也是編輯區域,使用滑鼠單擊可選擇元件,若在元件上雙擊滑鼠,會顯示該元件最常使用的屬性對話框,可在對話框中設定id或顯示文字等屬性。

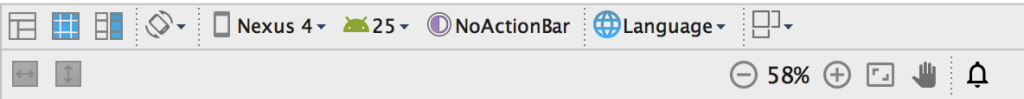
上方則為快速功能圖示

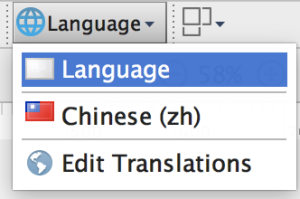
上排為版面的外觀顯示設定,可設定如預覽手機的外貌、翻轉、樣式與本版面使用在那一個類別等,另外,亦可為本版面新增多國語言的文字資源,如下圖:

多國語言資源設計將在本書後續內容中介紹。
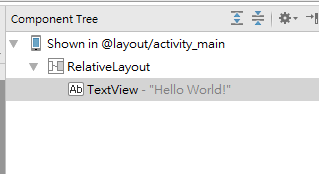
左下方為元件樹(Component Tree)

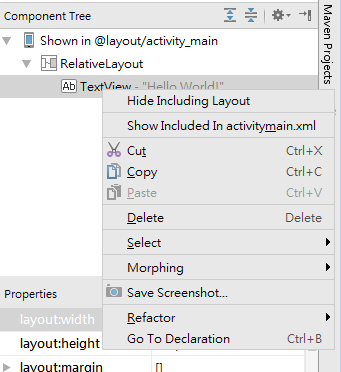
元件樹以樹狀結構顯示版面中的元件,亦可將欲新增的元件置放在此,選擇某特定元件後,可在元件上按下滑鼠右鍵,選擇最後一項「Go To Declaration」可快速切換為XML原始碼並移至該元件處,如下:

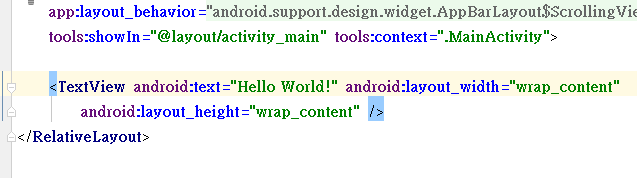
原始碼如下:

亦可使用快速鍵「Ctrl+B」,快速切換至原始碼定義處。
右下為元件屬性調整區
被選擇元件常用的屬性設定區,很常用的功能。
RelativeLayout
RelativeLayout是Android Studio在產生Activity時使用的預設Layout,在此版面的元件都需要參考一個對象,這個對象可以是任一個元件或是元件所在位置的元件,在本例也就是面版本身(parent),也可稱為元件所在容器。
對齊對象為面版(parent)
比如說,如果想要在目前面版的最下方加入一個按鈕:
- 先在左方的元件找到Button,點擊它。
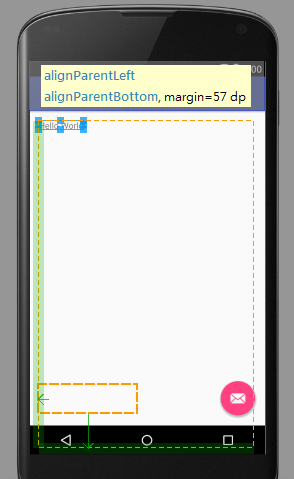
- 再將滑鼠移到中間的預覽區的下方偏左處,如下圖

在移動的時候,畫面上的虛線方塊是元件位置的預覽,重點是上方會有一區塊即時顯示元件的屬性提示,上圖代表在若此時按下滑鼠決定放置後,會為元件設定屬性為:
- 對齊面版(Parent)的左邊界(alignParentLeft)
- 對齊面版的下緣(alignParentBottom),並設定邊界距離為57個點(margin=57dp)
本例將在XML中插入Button元件定義,如下:
對齊對象為元件
假設想在目前的文字的右方放入一個輸入方塊時,
- 先在左方的元件找到Button,點擊它。
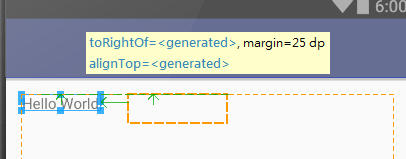
- 再將滑鼠移到中間的預覽區中的文字方塊右方,如下圖:

在移動的時候,虛擬方塊元件的週圍會出現綠色箭頭,箭頭指向對齊的對象,上方會有一區塊即時顯示元件的屬性提示。上圖的屬性提示意指,在對象的右方(toRightOf),與其邊界距離25點,且元件上緣對齊(alignTop)。
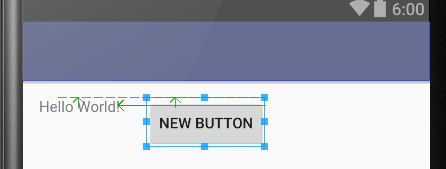
最後點擊滑鼠後,元件即放置完成,如下圖:

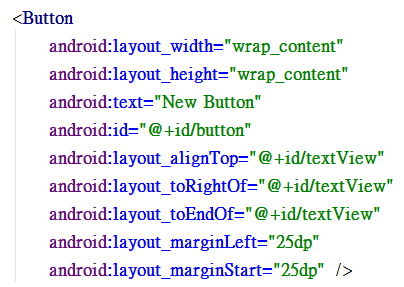
本例將在XML中插入Button元件定義,如下:

元件相對位置屬性有幾個常用的屬性,對象為父元件(容器)的相關屬性:
- android:layout_alignParentTop:若為true,對齊所在容器的頂邊
- android:layout_alignParentBottom:若為true,對齊所在容器的下緣
- android:layout_alignParentLeft:若為true,對齊所在容器的左邊緣
- android:layout_alignParentRight:若為true,對齊所在容器的右邊緣
- android:layout_alignParentCenter:若為true,元件放在容器的中央
當對象為一般元件時的相關屬性:
- android:layout_above:元件放在對象之上
- android:layout_below:元件放在對象之下
- android:layout_toLeftOf:元件的右邊緣對齊對象的左邊緣
- android:layout_toRightOf:元件的左邊緣對齊對象的右邊緣
- android:layout_alignTop:元件的上緣對齊對象的上緣
- android:layout_alignBottom:元件的下緣對齊對象的下緣
- android:layout_alignLeft:元件的左邊緣對齊對象的左邊緣
- android:layout_alignRight:元件的右邊緣對齊對象的右邊緣
- android:layout_centerHorizontal:元件水平置中
- android:layout_centerVertical:元件垂直置中